Reducing costs with a re-platform and full site redesign
Robert Graham re-platformed to Shopify Plus. With that, I had the opportunity to refresh their site with a number of custom designed pages and elements.
My Roles: UX/UI Design, Art Direction
Tools: Figma
Inudustry: Apparel
Business Goal
Robert Graham needed to re-platform their ecommerce site. The original was hard to manage, had security issues, was too costly, and was not the most optimized user experience. Through discovery conversations with the client, it became apparent that personalization, the ability to schedule content, and improved information architecture were needed. It was determined in the sales process that Shopify would be the platform to help solve some of these issues.
The Customer's Problem
When a customer lands on the site, the current UX prevents them from having the best experience when browsing for products.
My Role
As the lead designer, I was tasked with feature discussions, wireframing, designs and an information architecture audit. This also included art direction for Robert Graham's ecomm photography.
The Kickoff
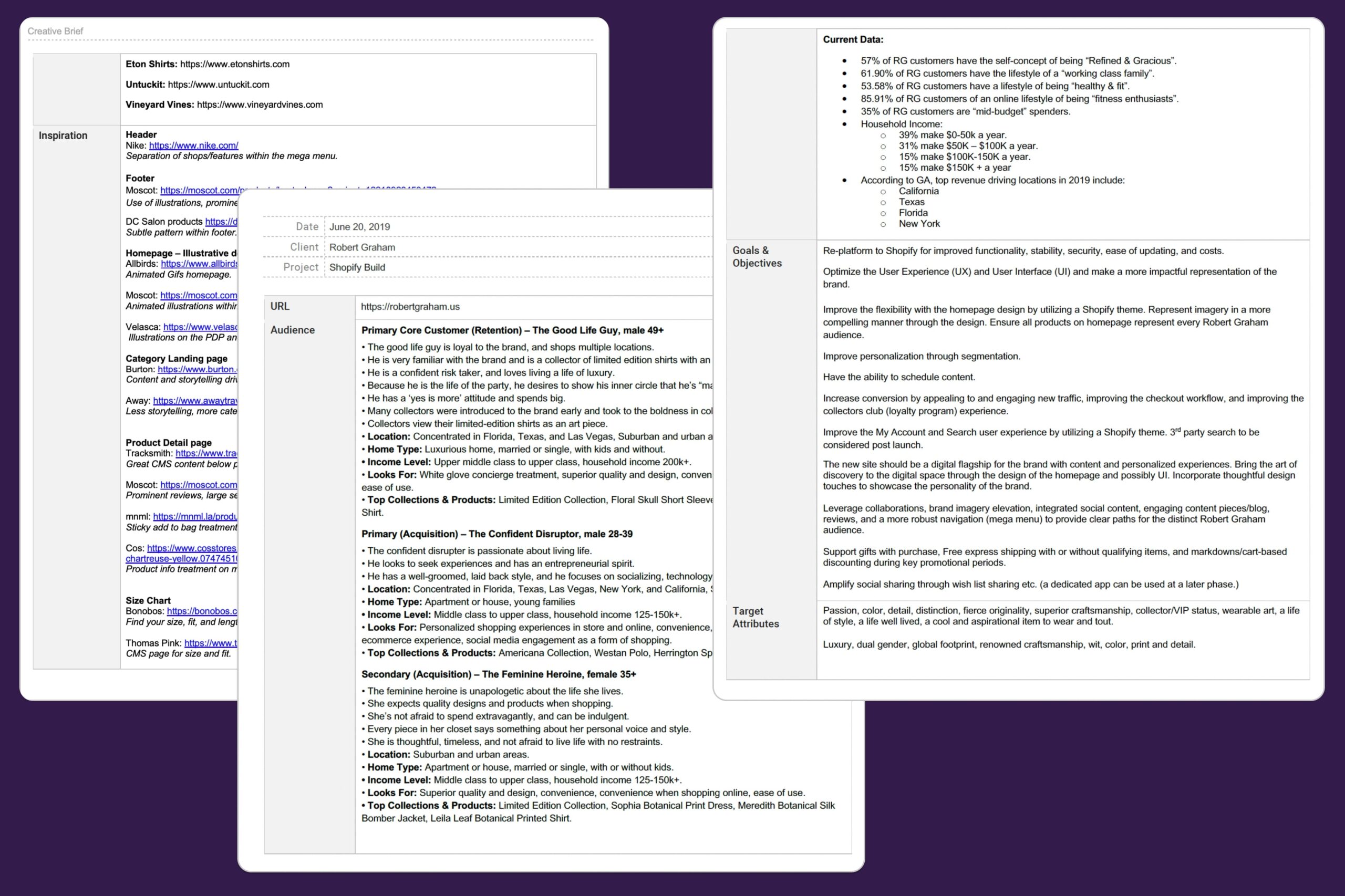
Part of the important work upfront is speaking with the client and understanding their audience, objectives, tone of voice, and brand messaging. I put together a creative brief that compiles this information to ensure the client and team are all on the same page. I also included comparative research to get their insights on what design elements fit with the brand.


Who is the Customer?
The primary customers of Robert Graham are men that are loyal to the brand and collectors of limited edition shirts. They are risk takers and tend to spend big. Age tends to be 49+ and they are heavily concentrated in Florida, Texas, and Las Vegas. Though this is the primary customer, the business had ambitions for acquiring a younger audience and expanding upon the women's collection.
They want an elevated experience
Through discovery conversations with the Robert Graham team, I came to understand that customers value the in-store shopping experience. There, customers can feel the fine fabrics, study the details of patterns, and browse like they are looking for an art piece.
1. How do we translate pattern details successfully on the site?
2. How do allow customers to browse seamlessly?
3. How do we speak to all audiences on the homepage?
4. How can we simultaneously provide better flexibility to the business?

Feature Alignment
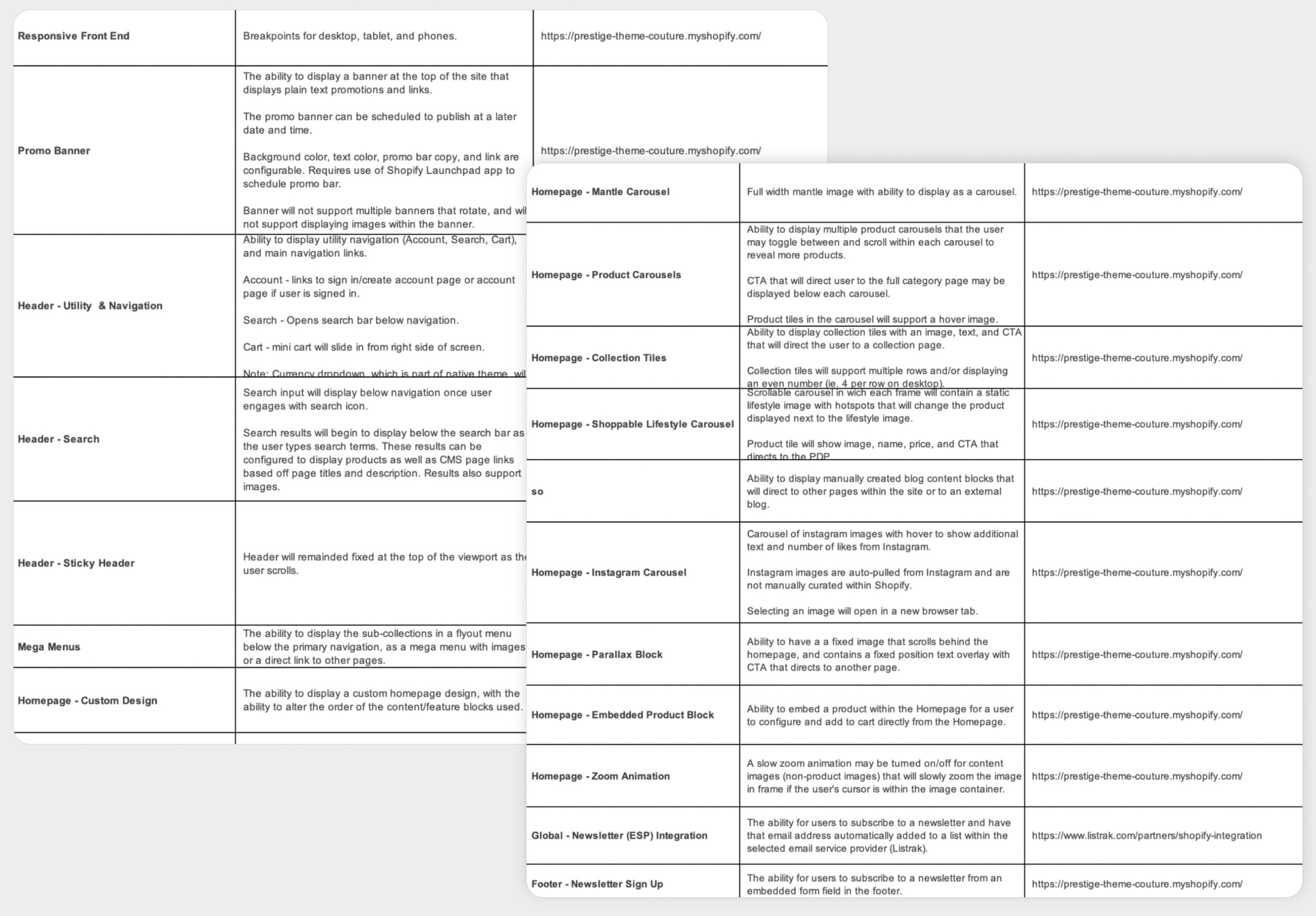
With the questions above in mind, I gathered the features that would come with Shopify along with those that would be extra development into one features list to present to the client. Through this discovery we determined key features that would help the business move forward including scheduling content, expanding into a mega menu, provide social sharing through wishlist, a size chart improvements to search and account, and a redesign of the product detail page (PDP). This aligned us on the work that needed to be done, and gave clear expectations for the team.
Improving IA
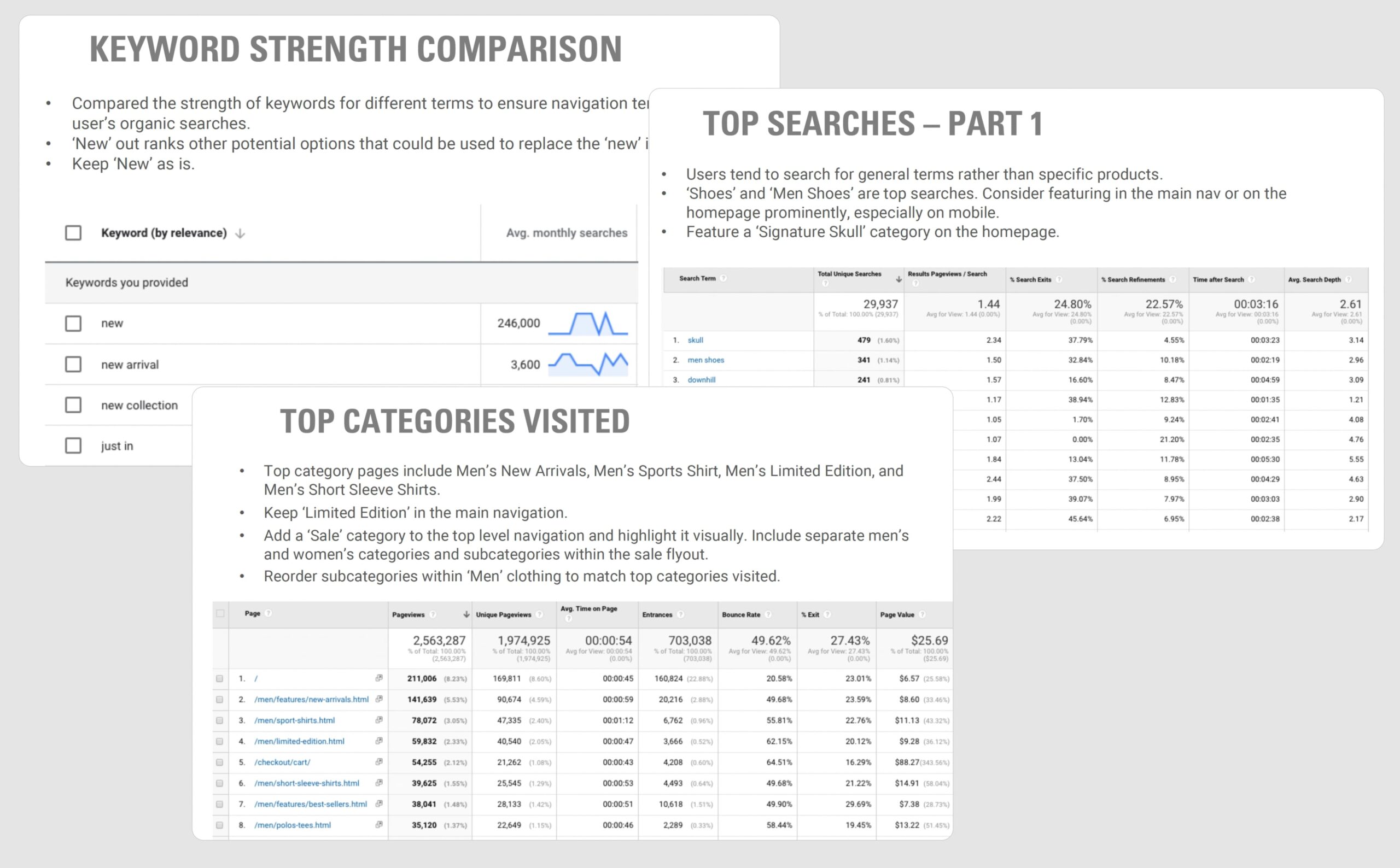
The site navigation needed a revamp. With the help of our Data Analytics team, I analyzed top onsite and organic searches, top categories visited, and did keyword strength analysis on their current terms. I also researched competitors' navigations. A few changes I concluded were:
- Reordered some categories based on relevancy
- Added a 'sale' top-level category
- Renamed some categories based on keyword searches

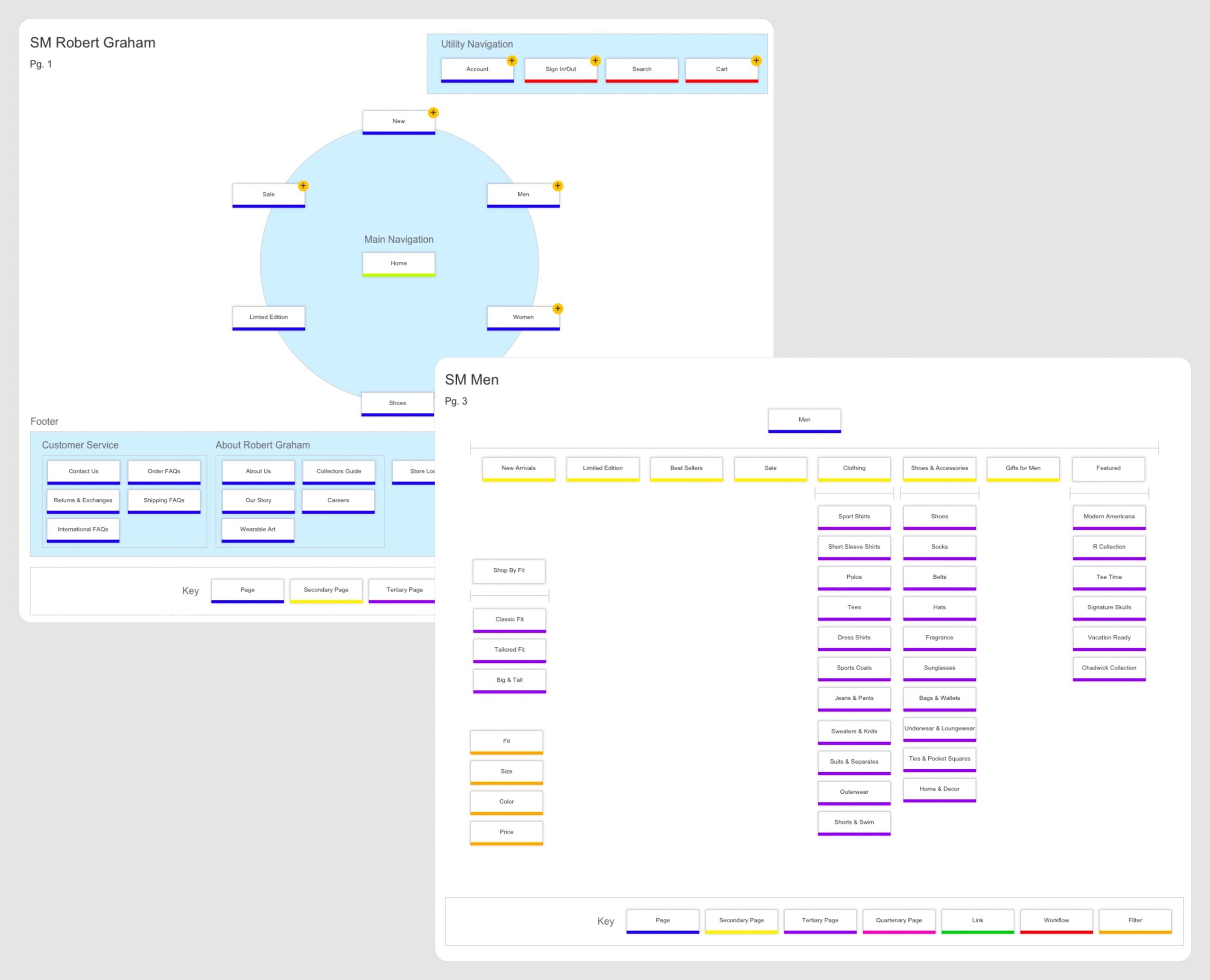
New Navigation
With the information architecture audit in mind, I created a new sitemap to test the new category reorganization.

The Fun Part: Wireframes to Designs
Robert Graham's collections are full of whimsical patterns and bold colors. The site needed to allow those delightful details to shine through the UI, without overpowering the products themselves.

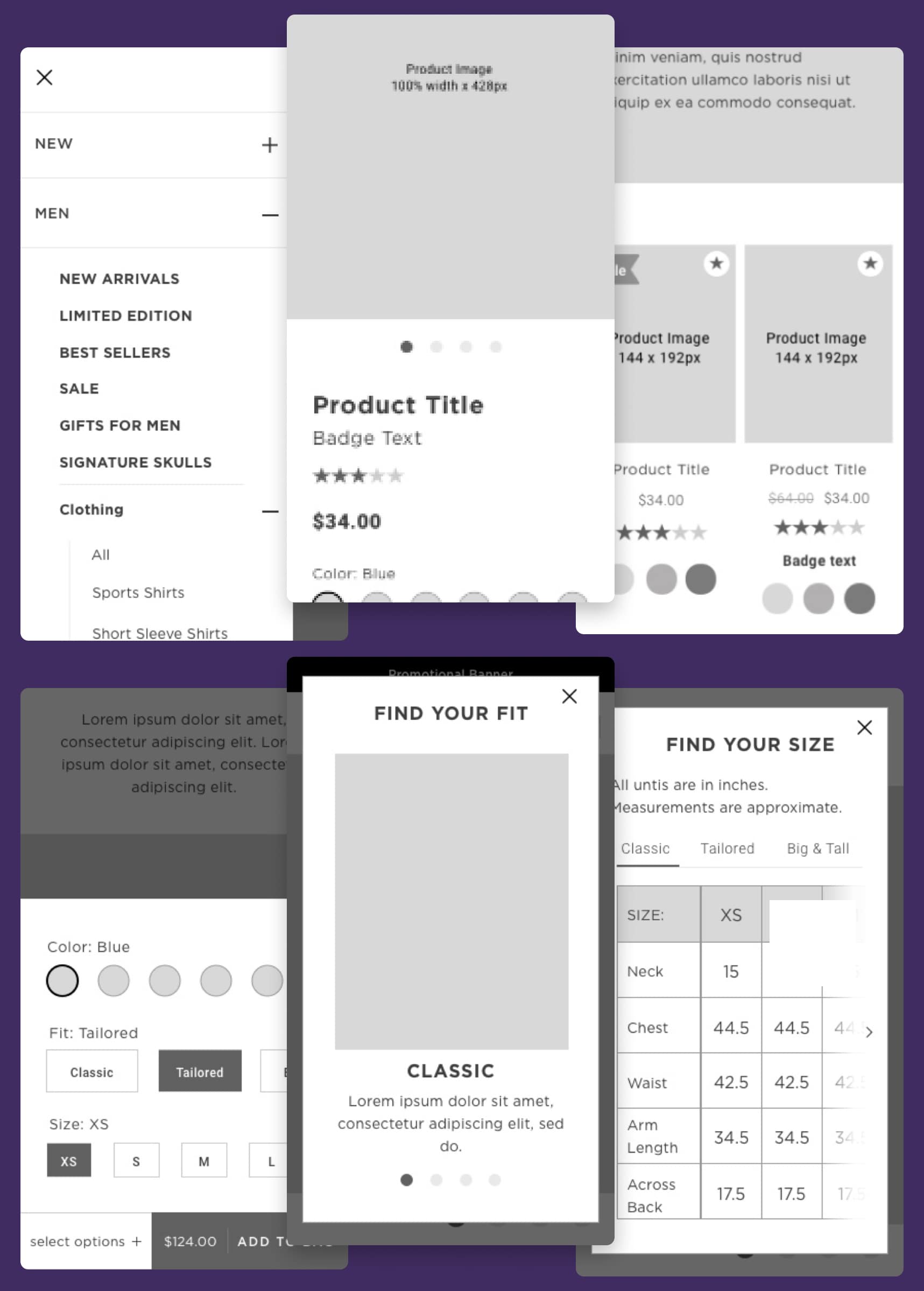
Wireframes
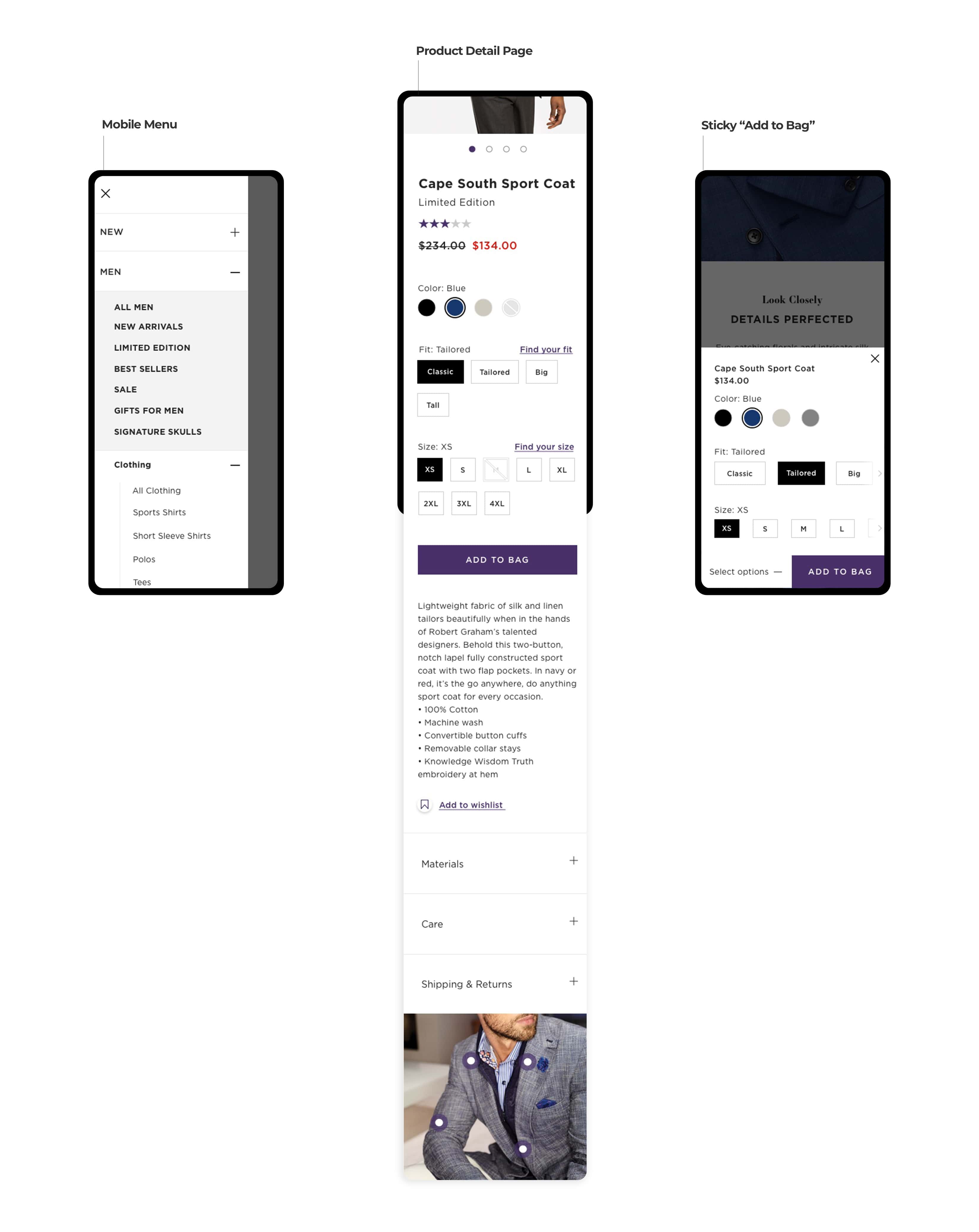
I took a mobile-fist approach to the wireframes, adding all the discussed new features we needed for the build including a size & fit experience, wishlist, sticky add to cart experience and more. These wireframes were prototyped / tested internally to ensure optimal UX.
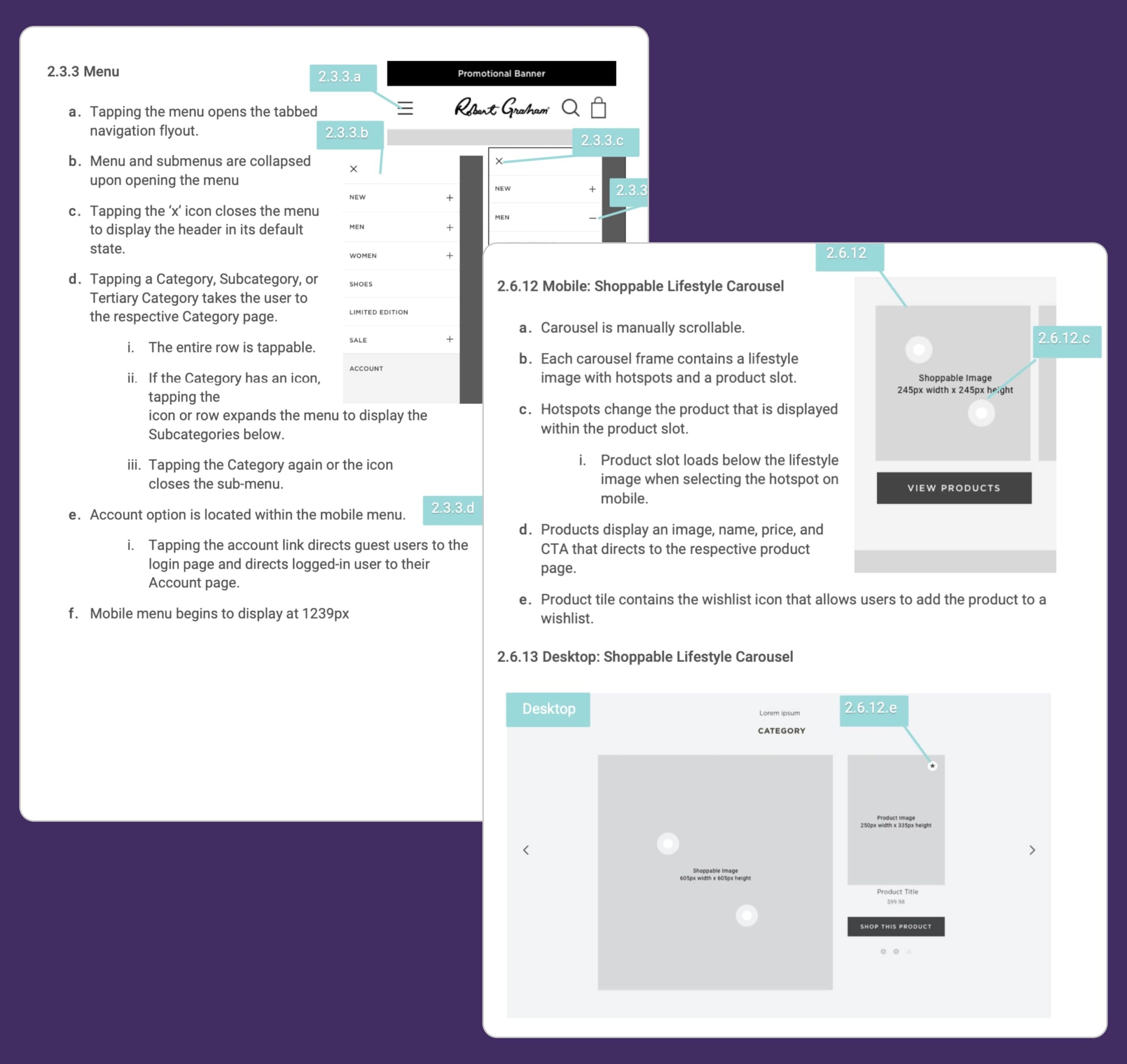
Functional Specs
I outlined all wireframes into a functional spec document annotated with desired functionality. This document was key in aligning the engineering team and the client stakeholders on what needed to be built. The QA team also used this document to create test cases.


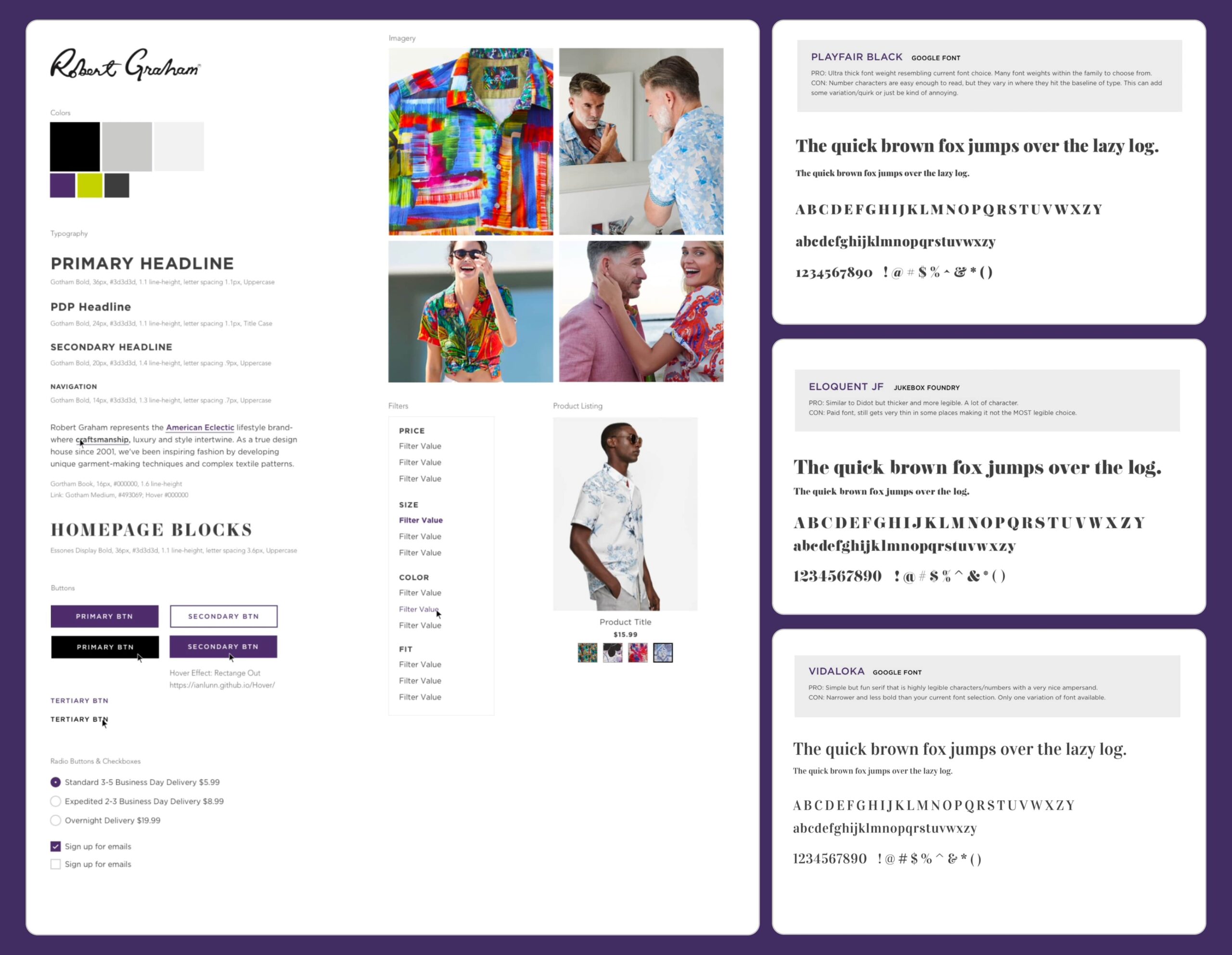
Style Exercise
With a re-platform comes the ability to rebrand UI elements. Robert Graham was happy with their current colors, but were open to new typography choices. I presented a few options before creating the full web pattern library.
UX Pattern Library
I created the pattern library to be the foundation of the brand's web presence. Not only did the engineering team use this to create base styling for the build, but it also served as reusable components for any future projects.


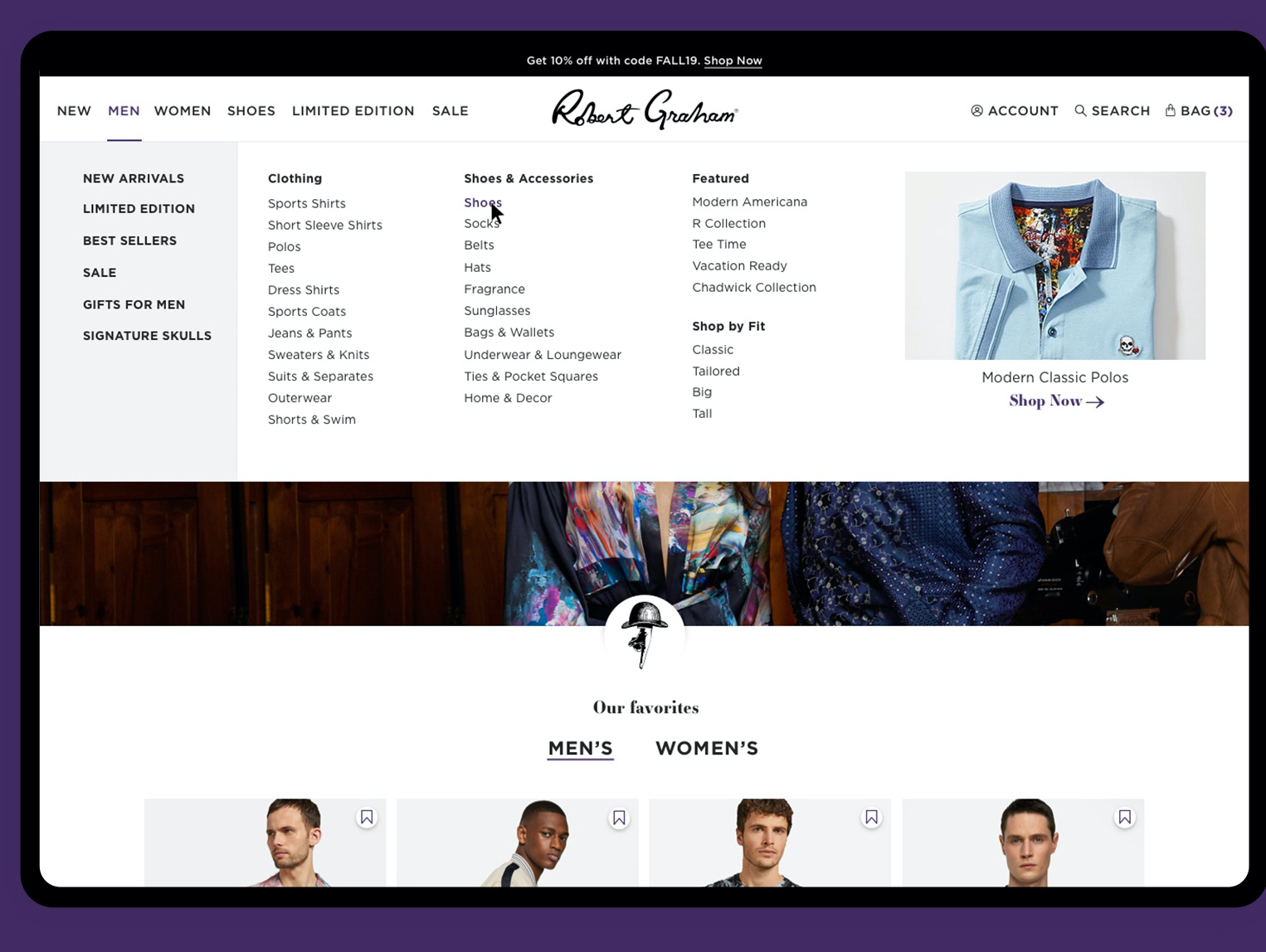
Designs: Mega Menu
Informed by the information architecture audit and revised sitemap, the new menu allows for a robust level of subcategories and added attribute navigating. A CMS spot allows for a feature callout that can be scheduled to change.
Icons
The brand guidelines included beautiful legacy illustrations, that I neatly folded into the UI. One is within the homepage banner to move users down the page, and another in the footer. Little touches speak to the brand's voice.
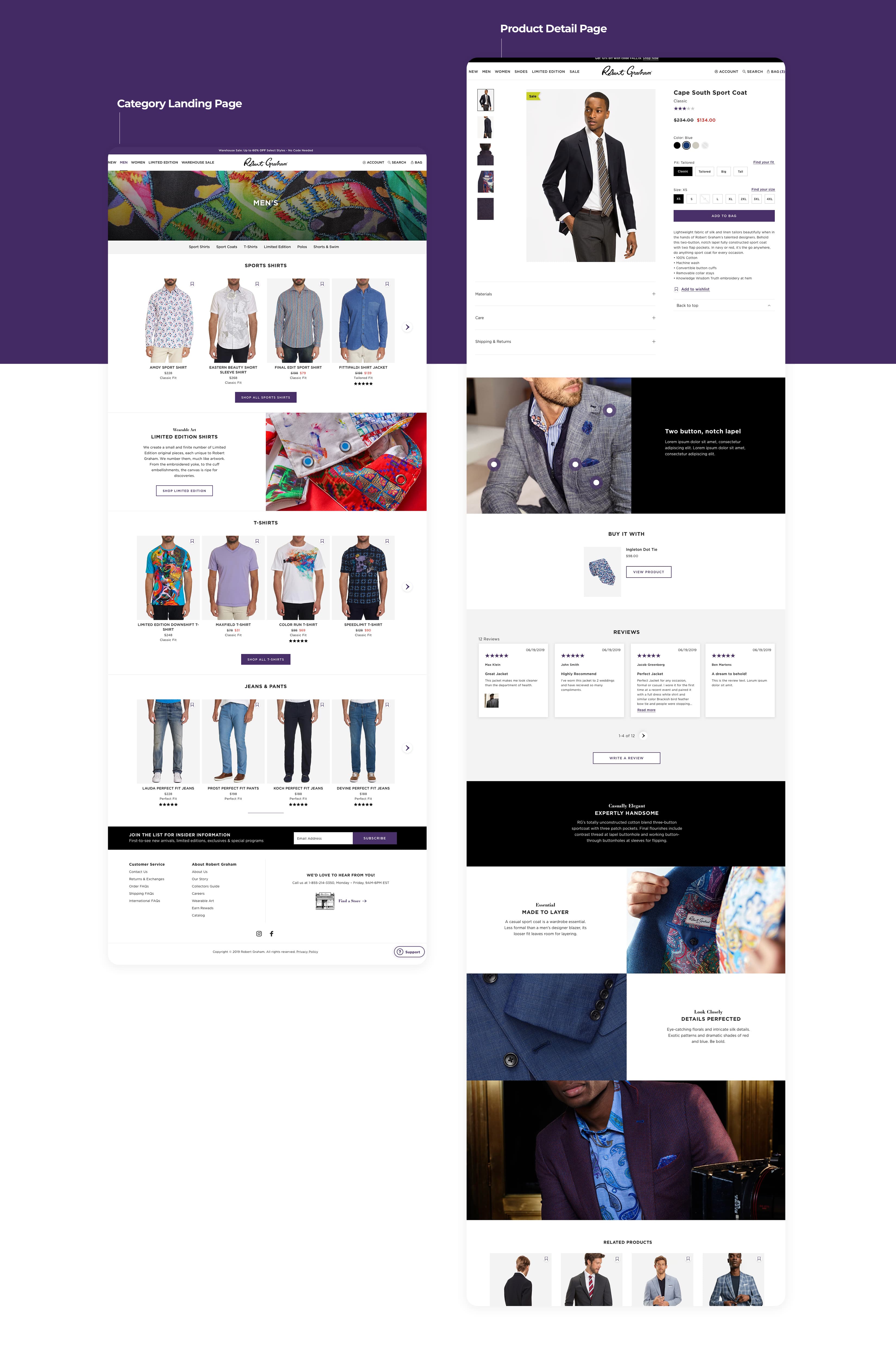
Patterns Galore
To showcase the colorful prints, I incorporated full-bleed images within the category landing page and PDP to place these shots. Also, I designed a hotspot module to help customers understand all the wonderful aspects of the products they're shopping.


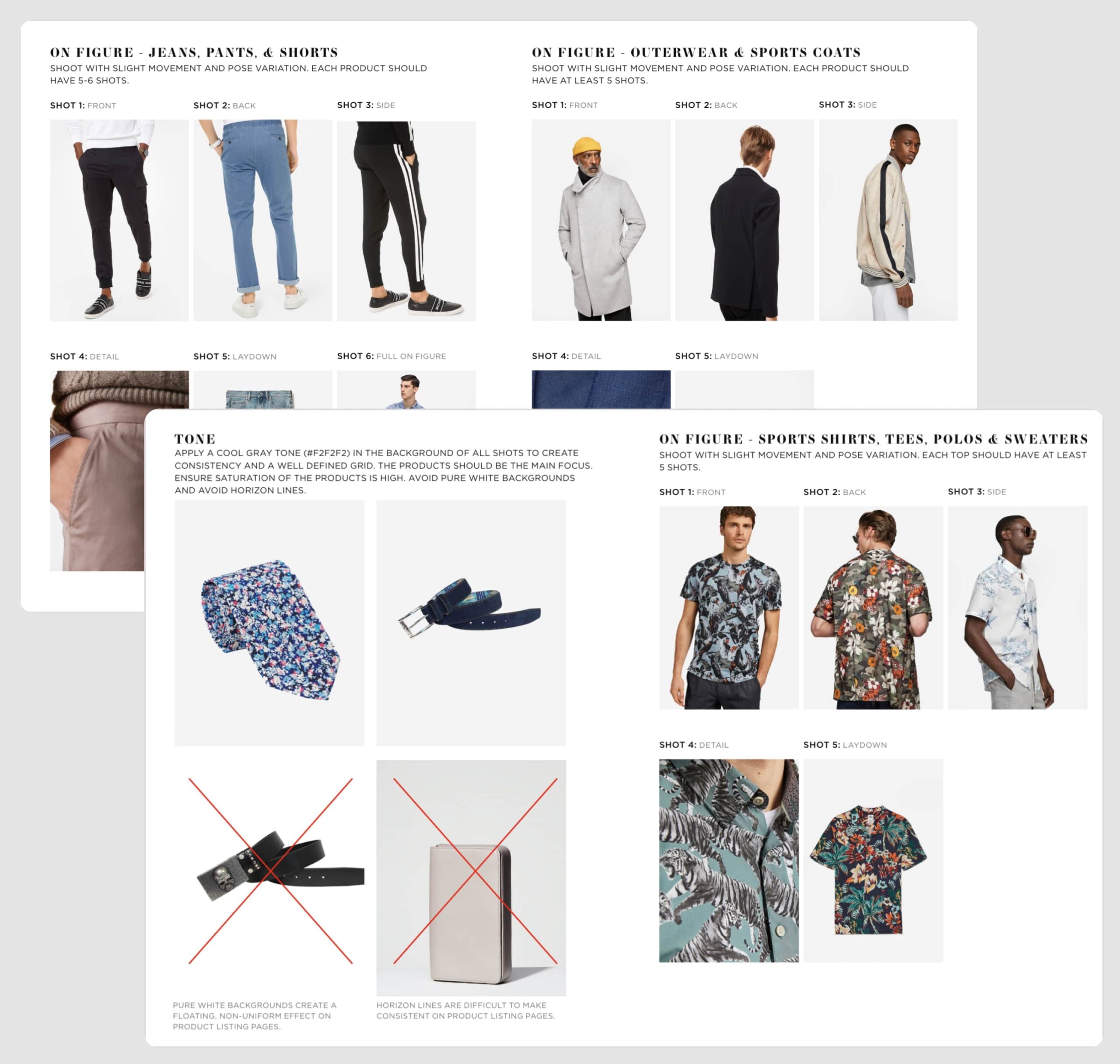
Art Direction Bonus!
Product photography is a huge factor in a customer's purchase decision. I used my past experience as an ecomm art director at Kenneth Cole to guide the team at Robert Graham on how to create consistency within their product photography. This included a consistent gray background color, ensuring the rights to use models' faces, and a detailed look at the number of angles/shots each type of product should have.

Launch
After several rounds of QA, we launched the site in 2019. The site became easier and cheaper to manage with an improved user experience. Though no user testing was a part of the budget, using best practices we delivered an optimal site experience to help the business grow.
New design = improved KPIs
The site turned out to be clean and what the Robert Graham team was looking for. The site is the winner of 2 Communicator Awards: Visual Appeal & Aesthetic and General Fashion.
KPIs were monitored post-launch over the next year for some fantastic results:
+42% Conversion Rate vs 2019
+26% Increase in Sessions in 2020
+43% Increase in Revenue vs 2019
Made with matcha & Doritos in BK.
© Lindsay Stork 2025