Industry West Redesign
MY ROLES: UX/UI Design, Information Architecture
TOOLS: Sketch, Google Analytics
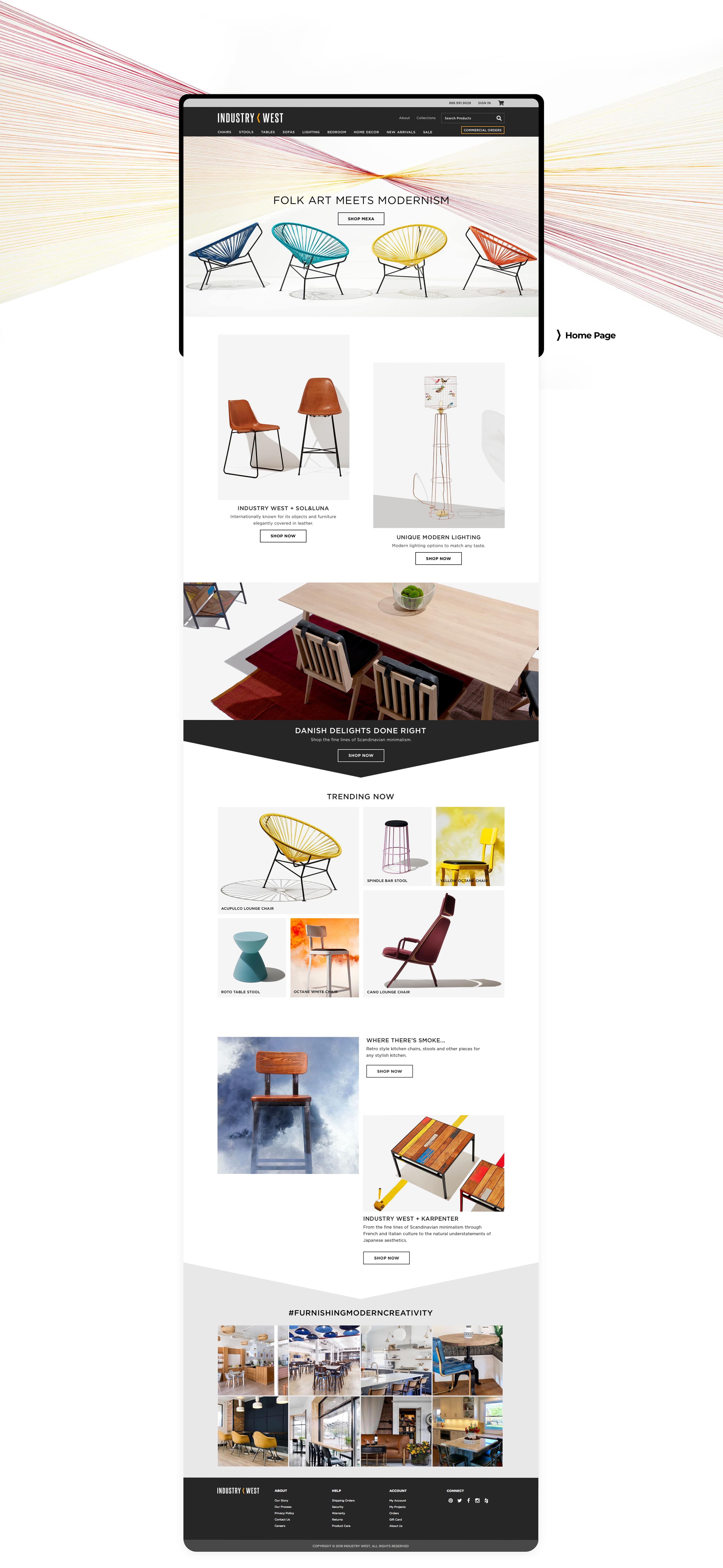
Modern design is what Industry West embodies, and the ecommerce site experience is meant to showcase that. Industry West needed a refresh to keep up with their growing customer base.

The Goal
Industry West was growing, and the ecommerce site needed to keep up. With new customers every day, the site needed a smoother customer experience to increase conversion rates. After collaborating with client stakeholders to define the areas for improvement, we landed on redesigning the navigation with an Information architecture audit, homepage, category landing page, and product detail page (PDP).
IA Audit
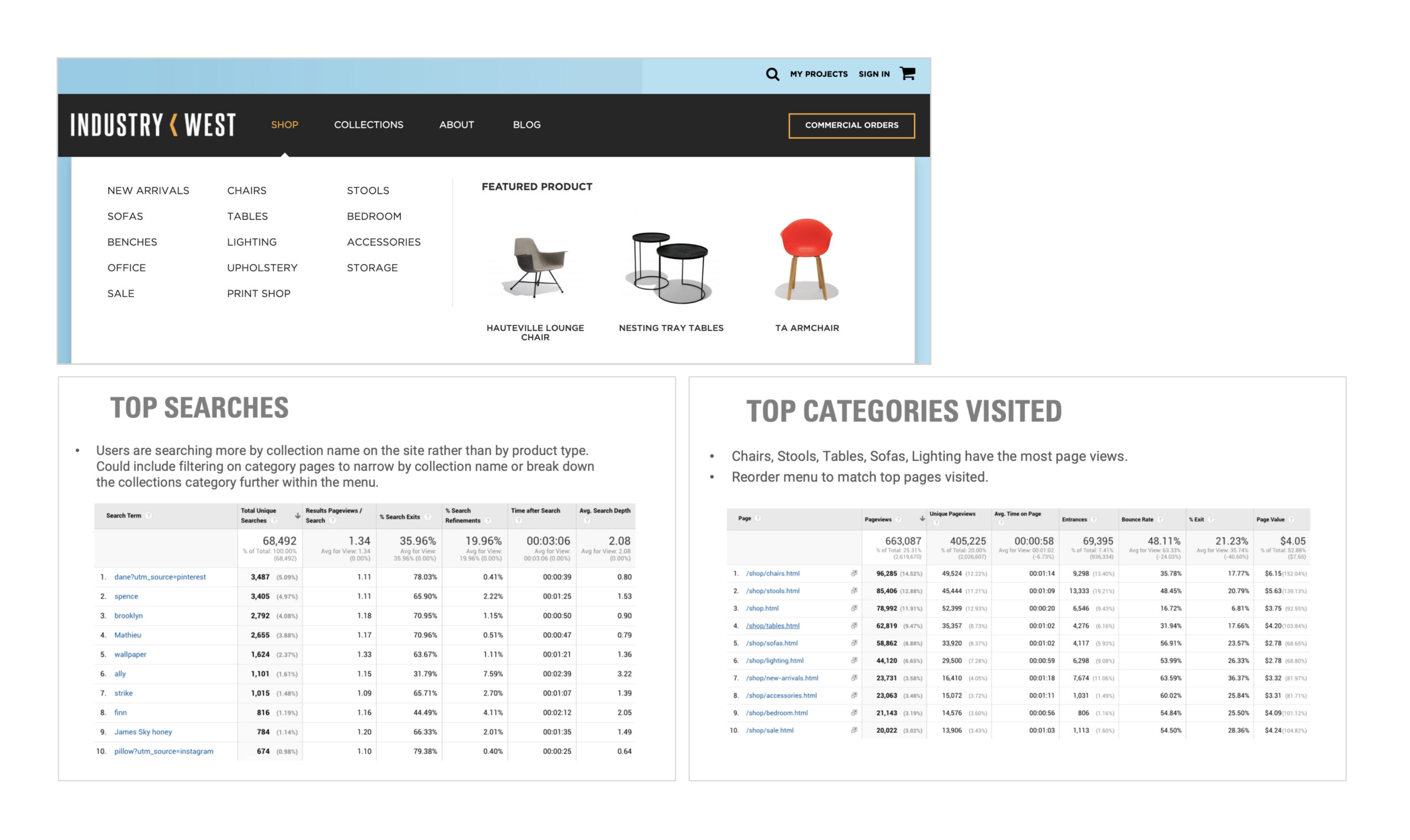
The original navigation was clunky, and didn't support the new upcoming product categories well. It hid all categories under a shop link, which doesn't allow new desktop customers to easily understand the brand's value. With the help of our Data Analytics expert and GA, I discovered top onsite searches, top brand and non-brand organic searches, top categories visited, and top filters used.


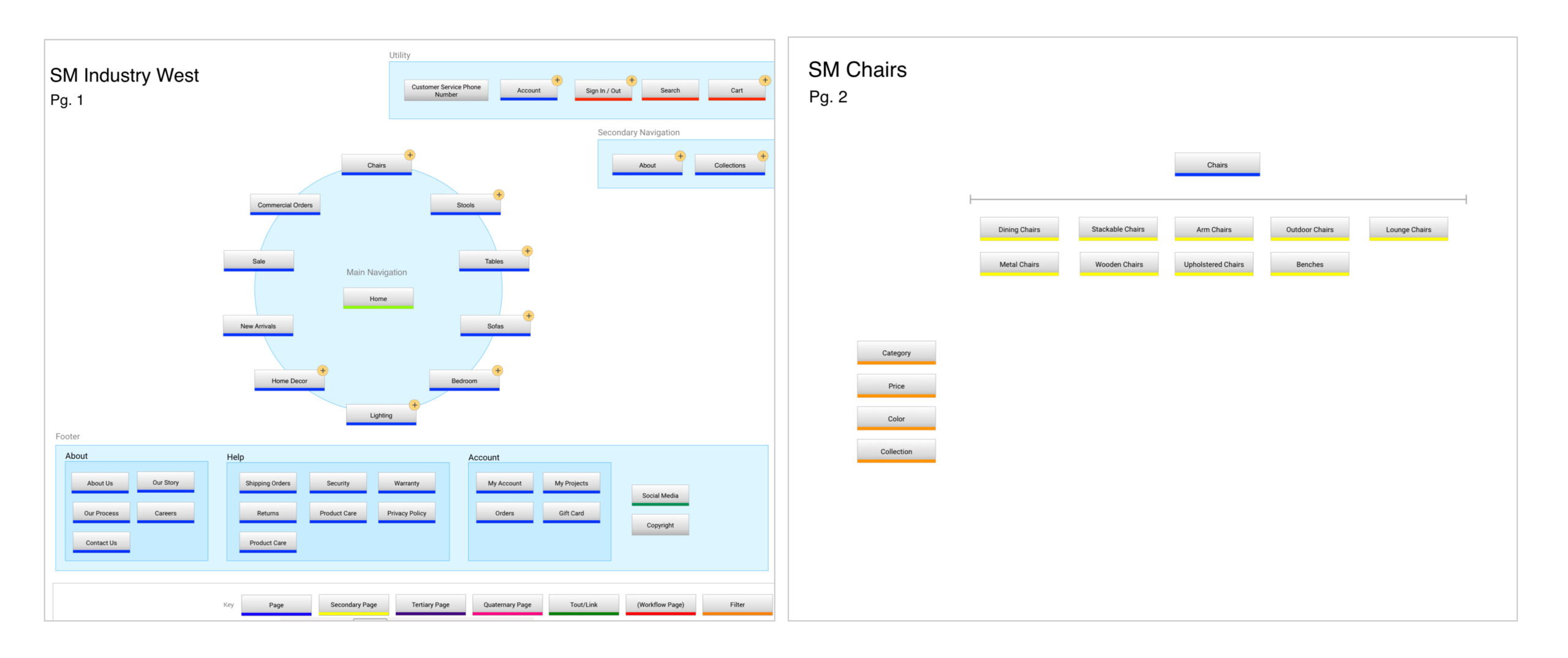
New Sitemap
With the inputs from GA, competitive analysis, and a small card sort exercise, I landed on the new sitemap. Of course the structure could always be tweaked post-launch as new users shop the navigation and new insights are learned. With this new structure in mind, the UX and UI of the new navigation could now be considered.
Mega Menu
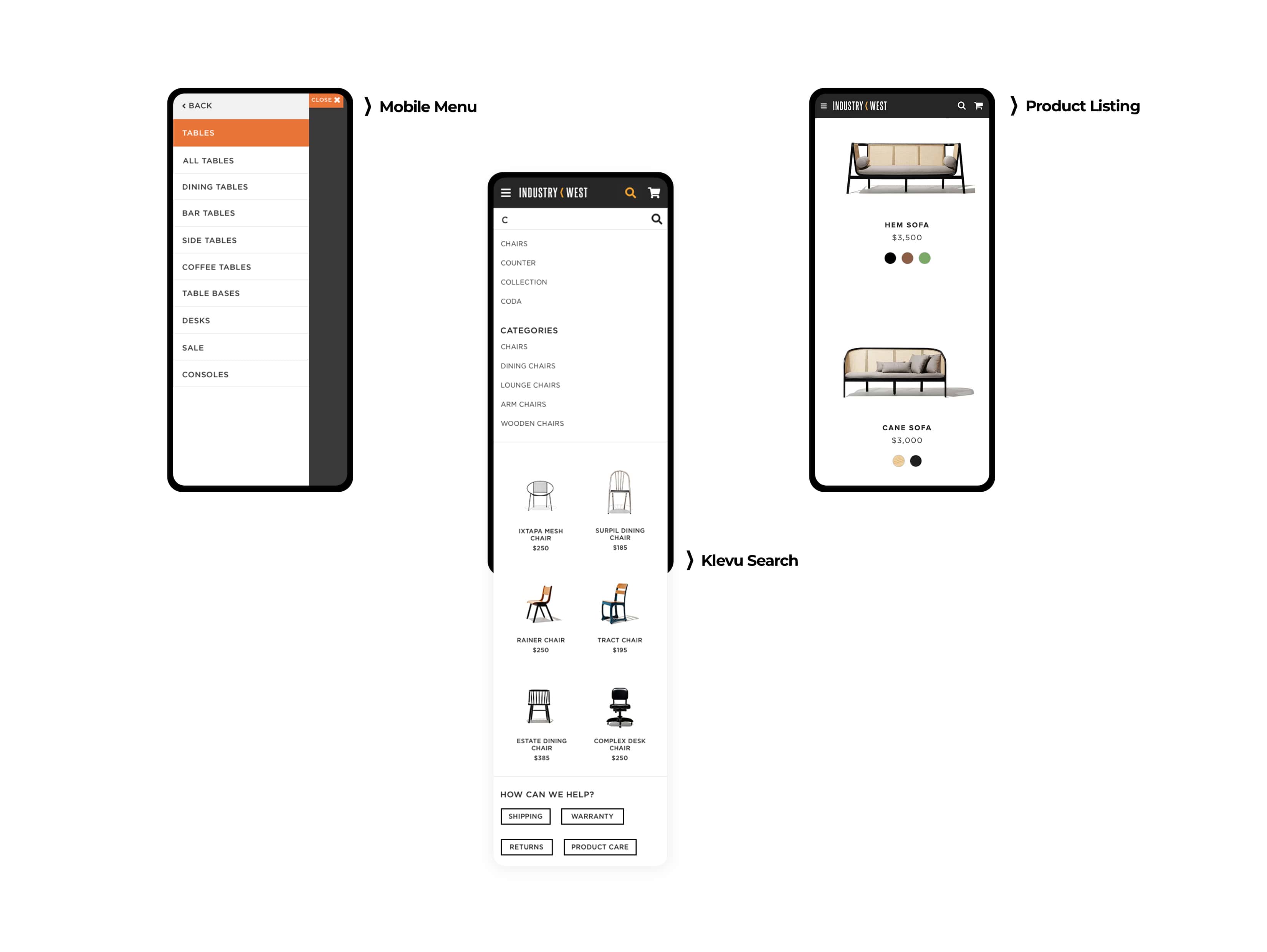
Exposing categories top-level meant there was much more space to explore using product imagery as sub-categories. Now Industry West could showcase their beautiful prodcut assortment in an easy-to-use way, allowing customers to seamlessly find what they need.

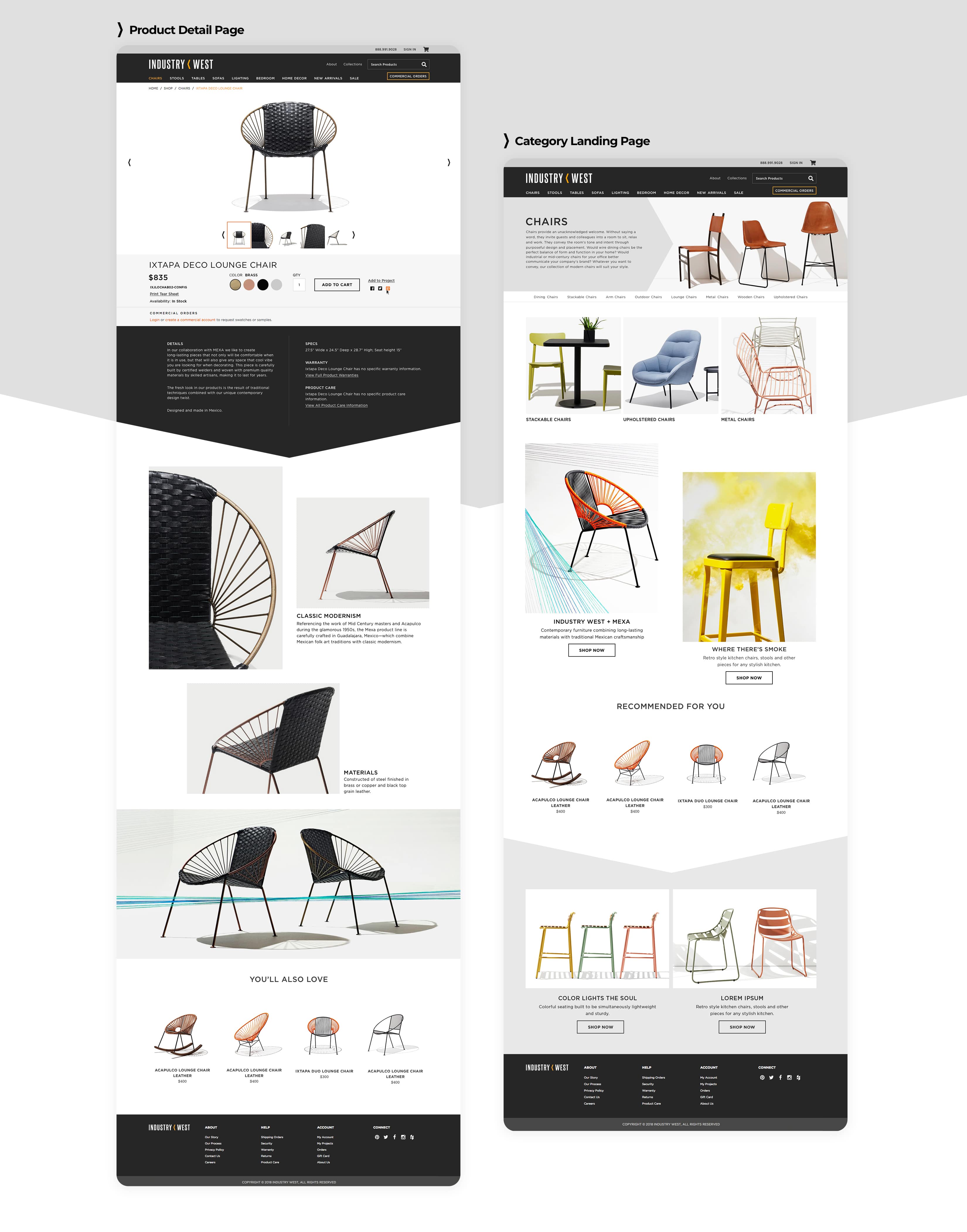
The Full Redesign
Though IW had it's own design system in place, there was room to play off of that system to enhance the brand's impact and create joyful moments. Inspired by the iconic arrow from the logo, I incorporated this into other areas of the site, creating visual guidance down the page. I landed on a more non-traditional PDP layout to help the image gallery and the products within shine. An editorial style layout added to the modern look, still with plenty of room for SEO rich content. The site was intended to give a clean, modern UX to relate to the modern products offered. The wireframe stage skipped to keep down budget, and after 2 rounds of revisions, the designs were ready!

Added Features
With the redesign came new features for the business to utilze including Klevu Search, color swatches on listing pages, and a better mobile navigation experience.


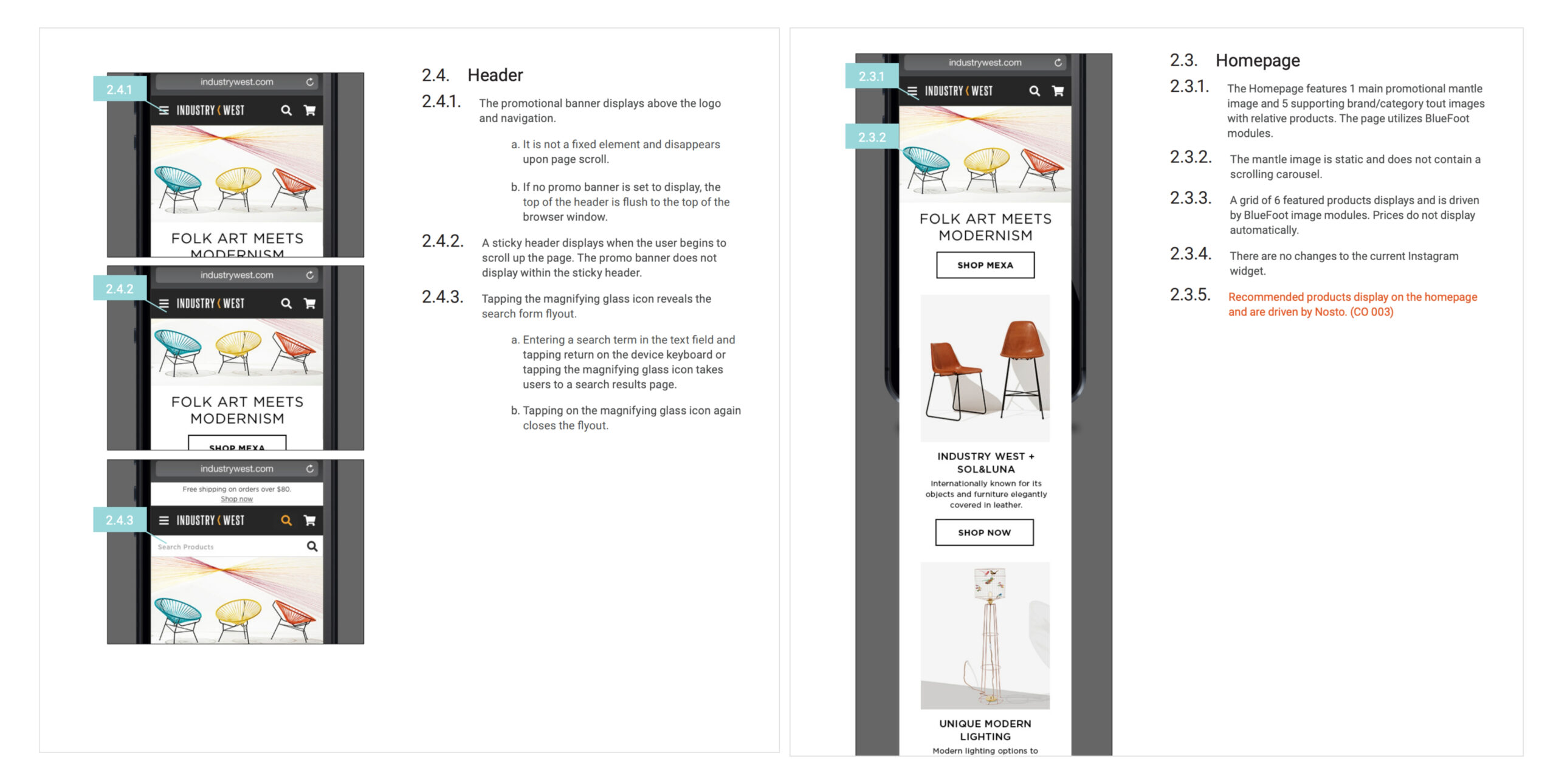
Functional Specs
To ensure the engineering team has everything they need to bring the new designs to life, I created a specifications document that annotated all of the new functionality changes clearly and concisely. This also aided in client alignment to achieve final approval. Once the project was in QA, the team created test cases based on this document. This is essentially the rulebook for the build.
The Final Result
A few months after the launch, I was able to understand the impact of the new designs with the implementation of Nosto on the homepage, category landing pages, and PDPs over 4 months.
+ 15% in AOV
+66% Conversion Rate
+43% Revenue
Made with matcha & Doritos in BK.
© Lindsay Stork 2025